Od prawie zera do Motion Designera - Animacja Grainy Neon

Podczas tego ćwiczenia wykorzystamy dotychczasowe umiejętności. postaramy się wykonać pełną animację 5-7 sekund, napisu z kilkoma dodatkowymi, efektowanie wyglądającymi elementami. Przeanalizujemy różne ciekawe style, które moglibyśmy użyć np. w sekcji hero naszej strony internetowej (Wygenerowanie stron portfolio na bazie przygotowanych animacji!)
Część I
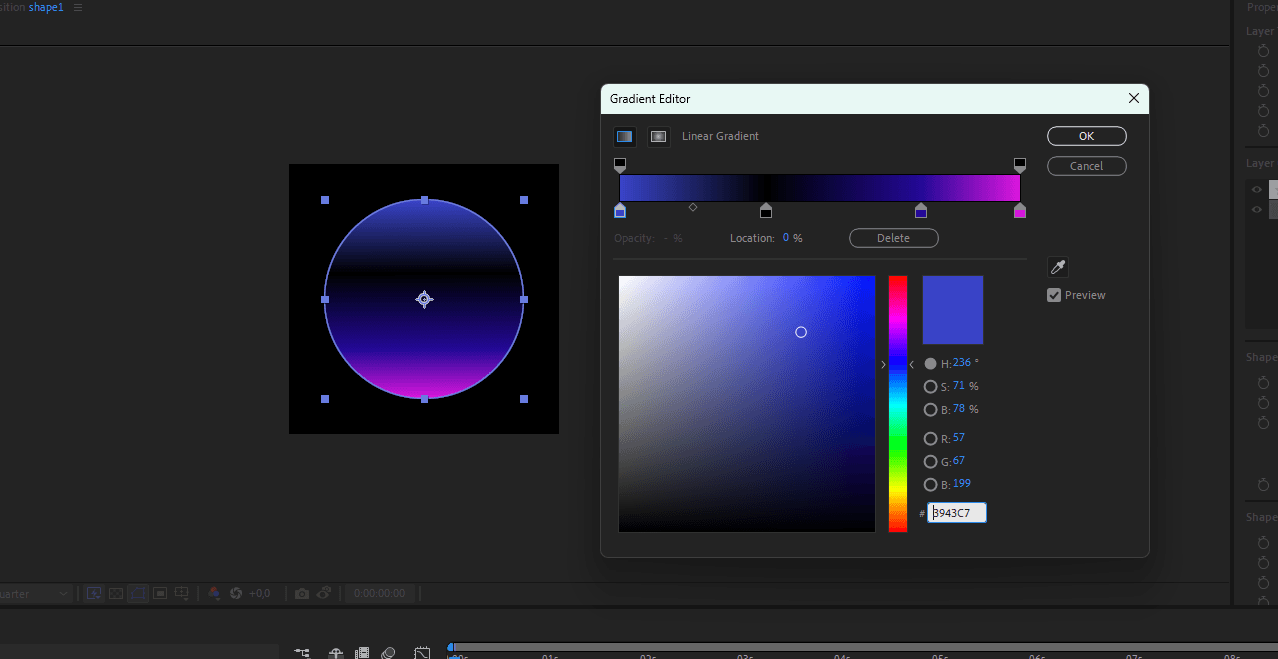
Tworzymy kształt z interesującym retro gradientem. Podpowiedź, warto jest użyć minimum jednego bardzo ciemnego koloru

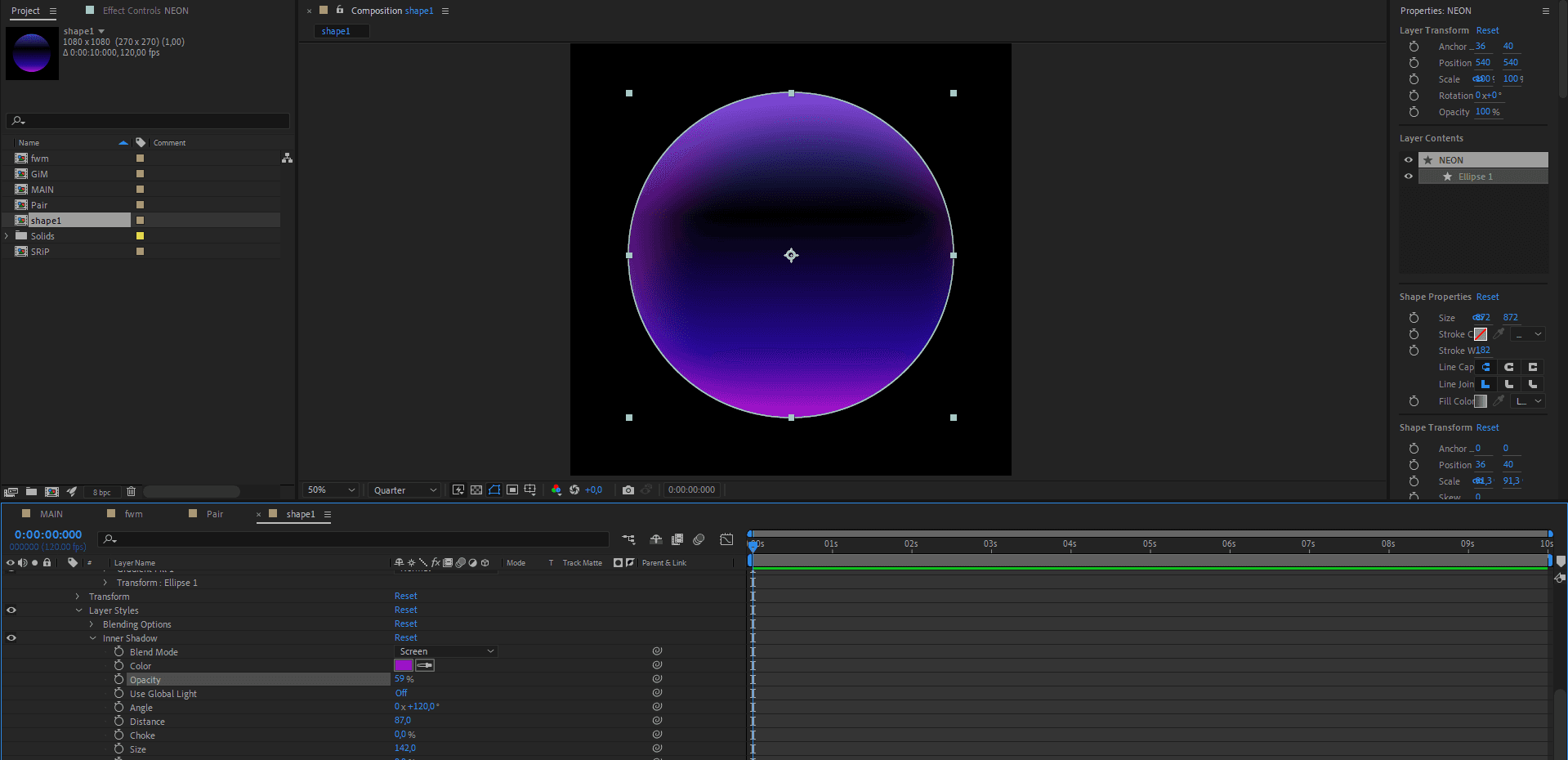
Dodajemy Inner Shadow np na Screen. Duża możliwość manipulacji parametrami, dla uzyskania ciekawego efektu

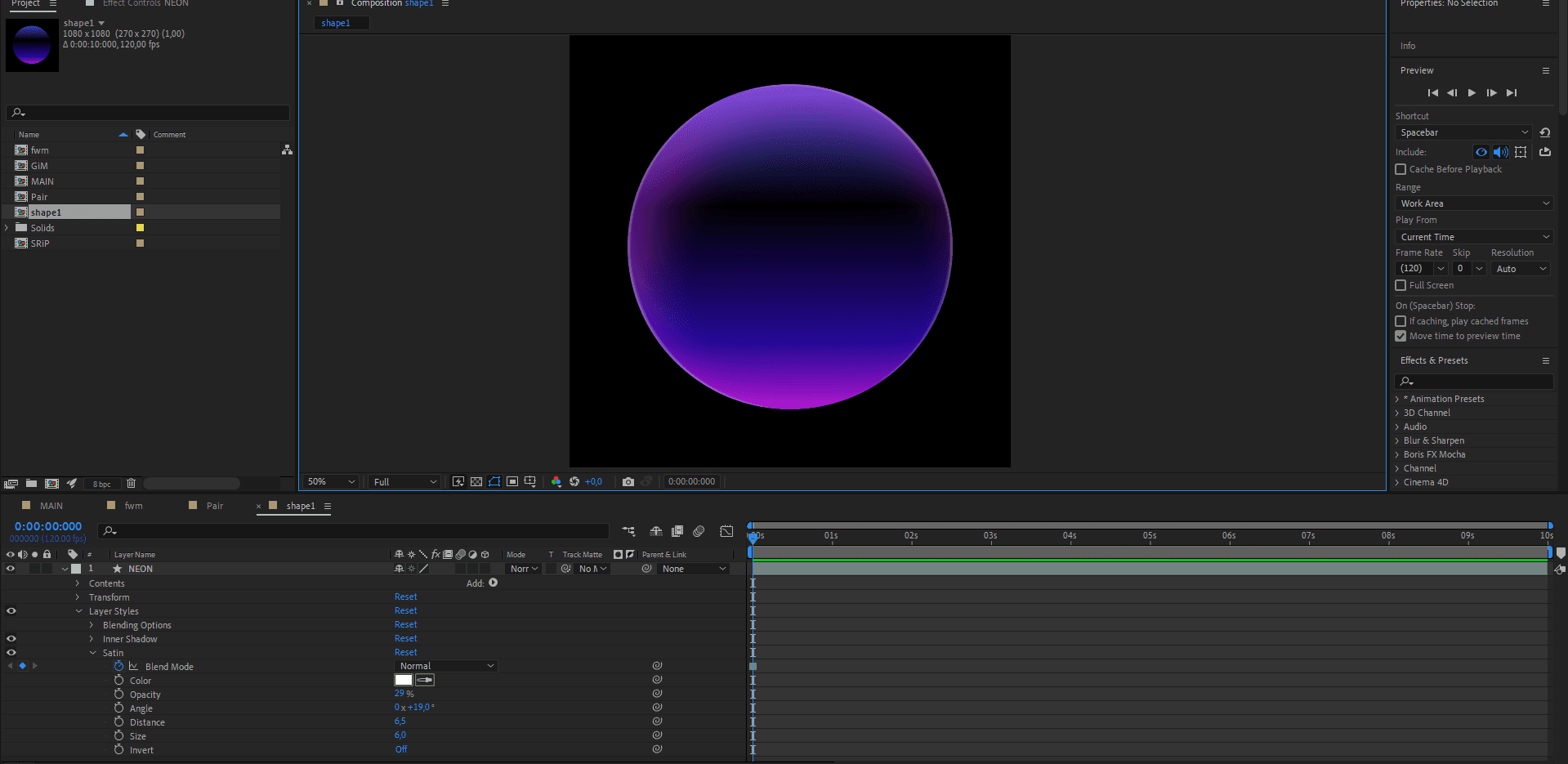
Następnie sztuczka Uzyskanie podbicia światła na brzegach. Nakładamy na obiekt Satynę na opcji mieszania Normal, ale z zaznaczoną opcją Invert. Tutaj również duże możliwości manipulacji dla uzyskania odpowiedniego efektu

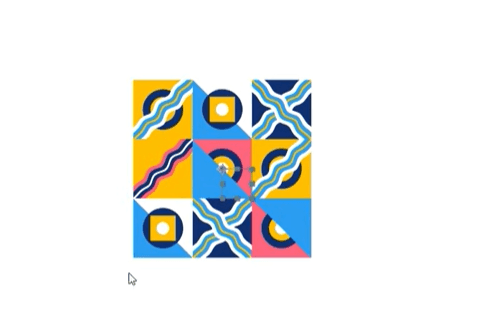
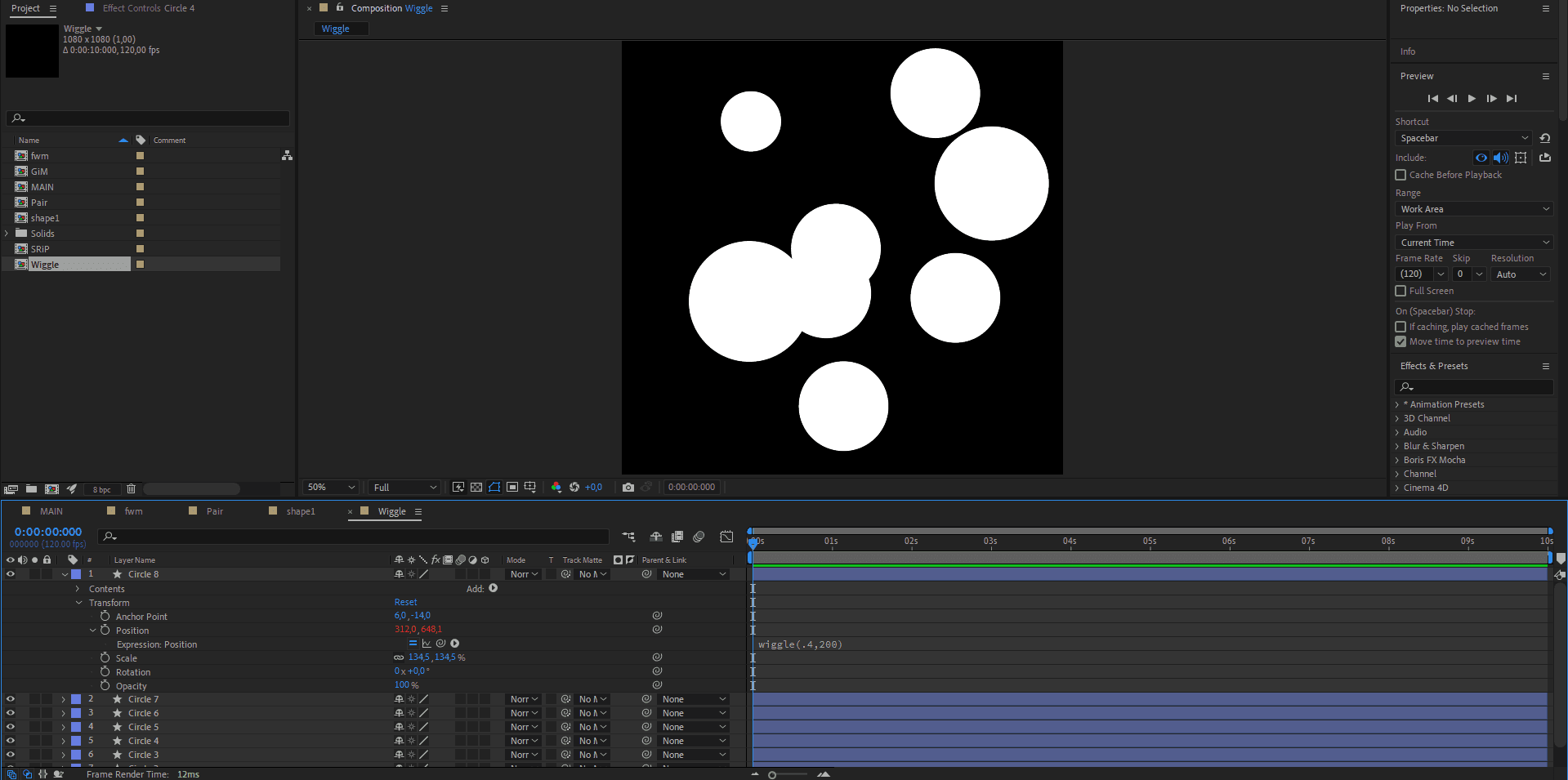
Tworzymy nową kompozycję dla efektu wiggle. Twozymy okręgi z efektem wiggle tłumacząc jego działanie. Koniecznie dodajemy efekt Echo do kółek!

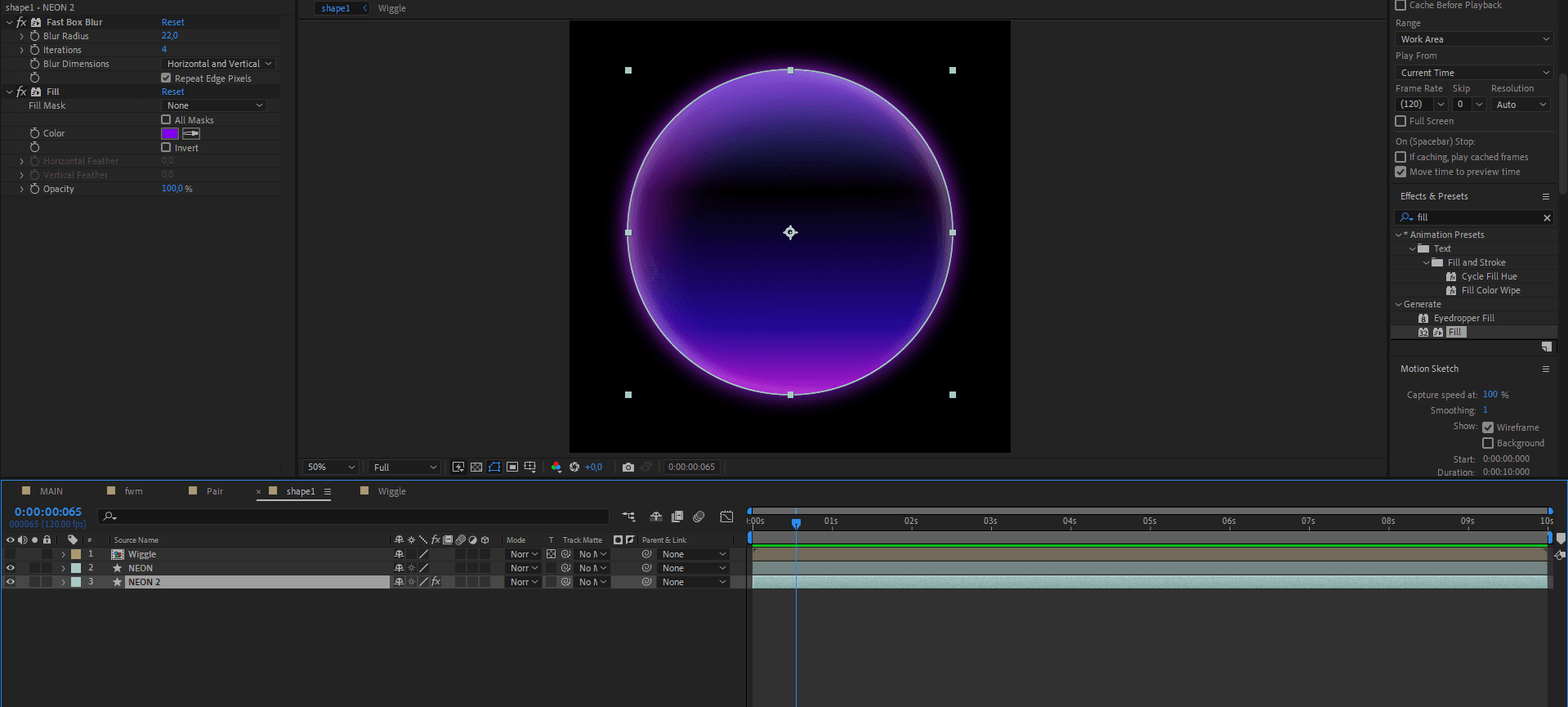
Można zduplikować shape i dodać, do tego, który jest niżej, Fast Box Blur i Fill

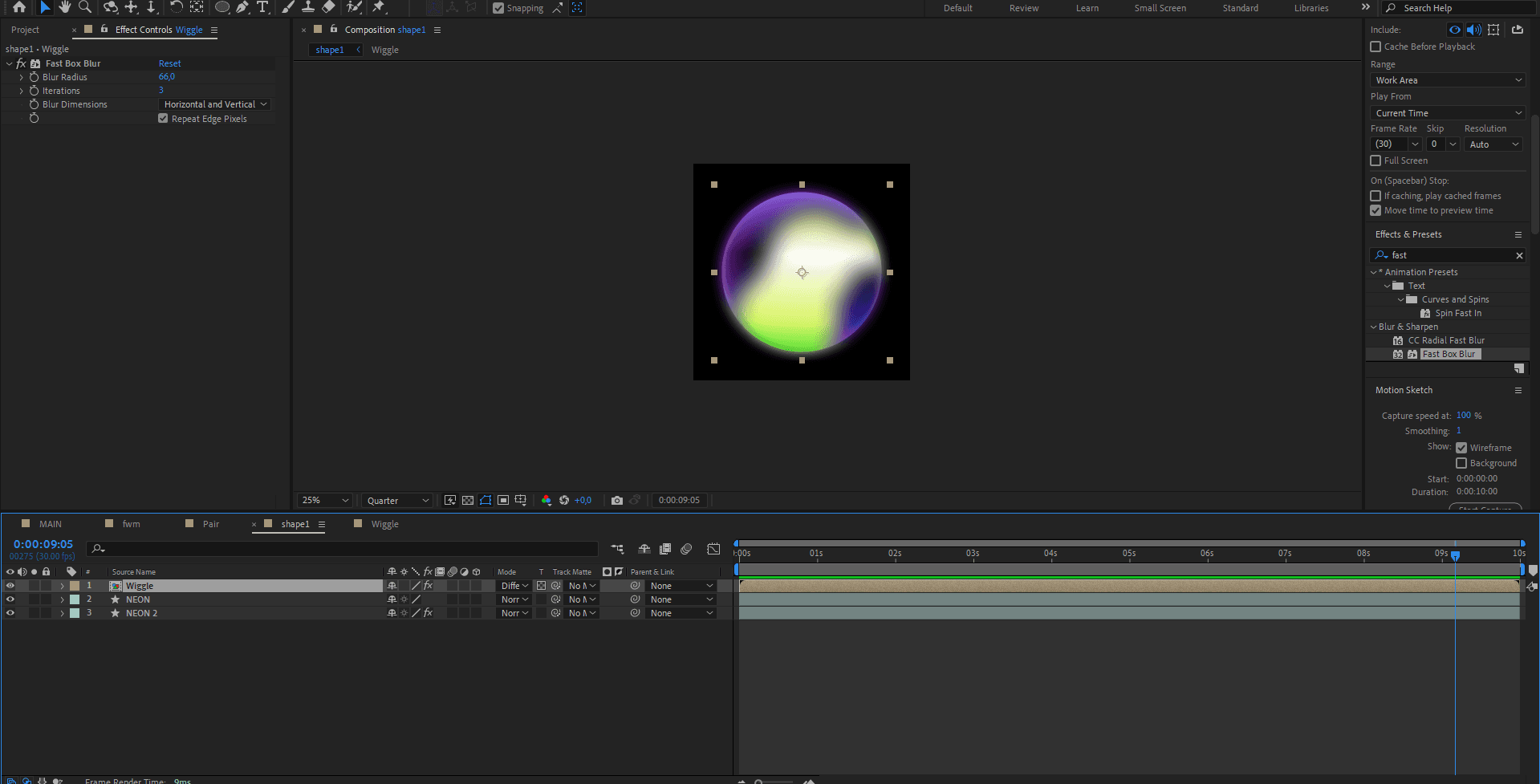
Nakładamy nasz composition wiggle na niższą warstę przypinając za pomocą. Możemy użyć stylu mieszania Overlay, ale tym razem wybieramy Difference dla wysokiego kontrastu.


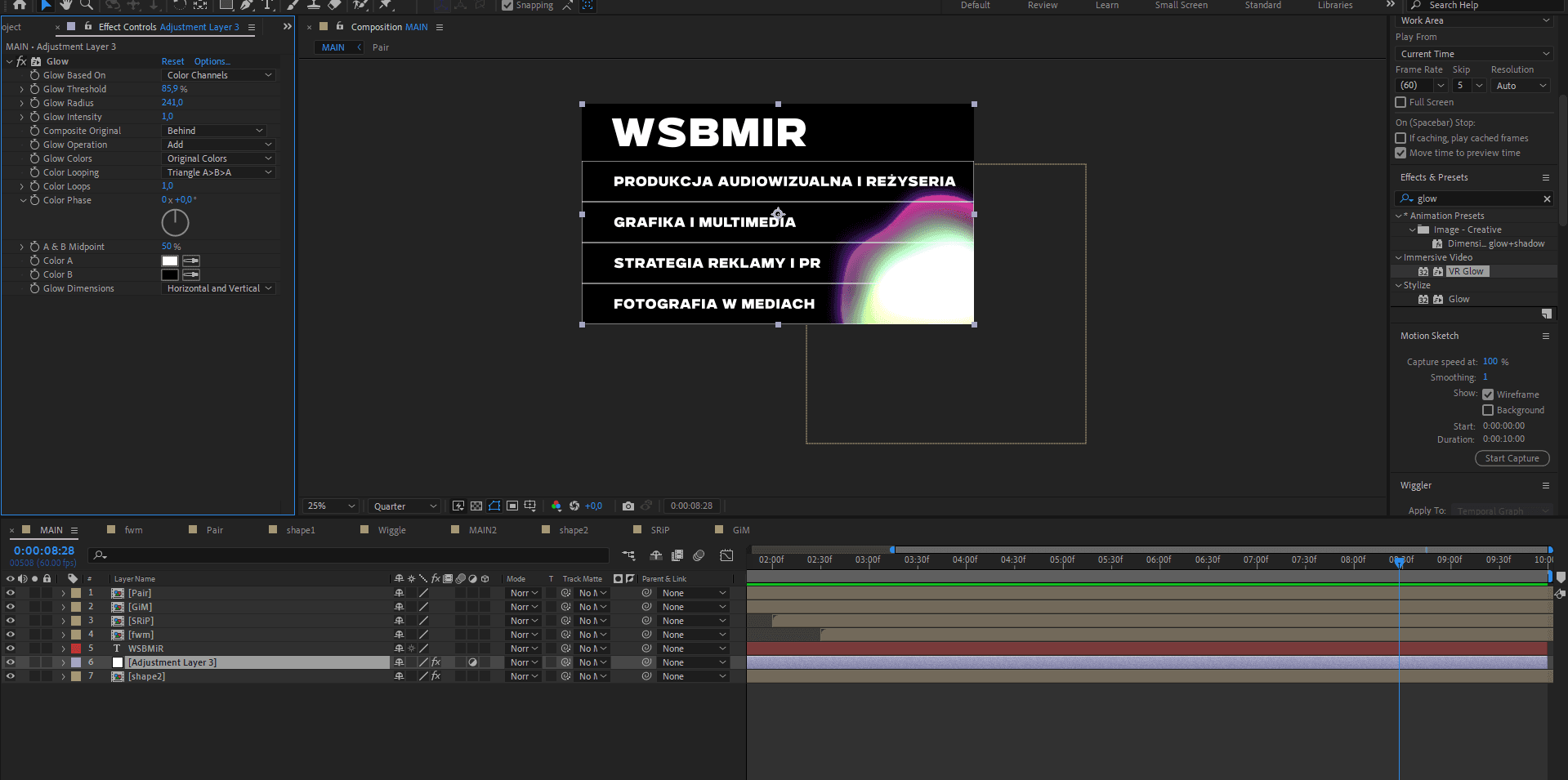
Na koniec obowiązkowo dodajemy Adjustment Layer z Glow. Lub bezpośrednio Glow na obiekt. Polecam pobawić się VR Glow

Część II
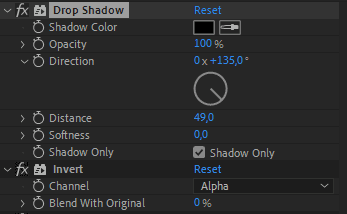
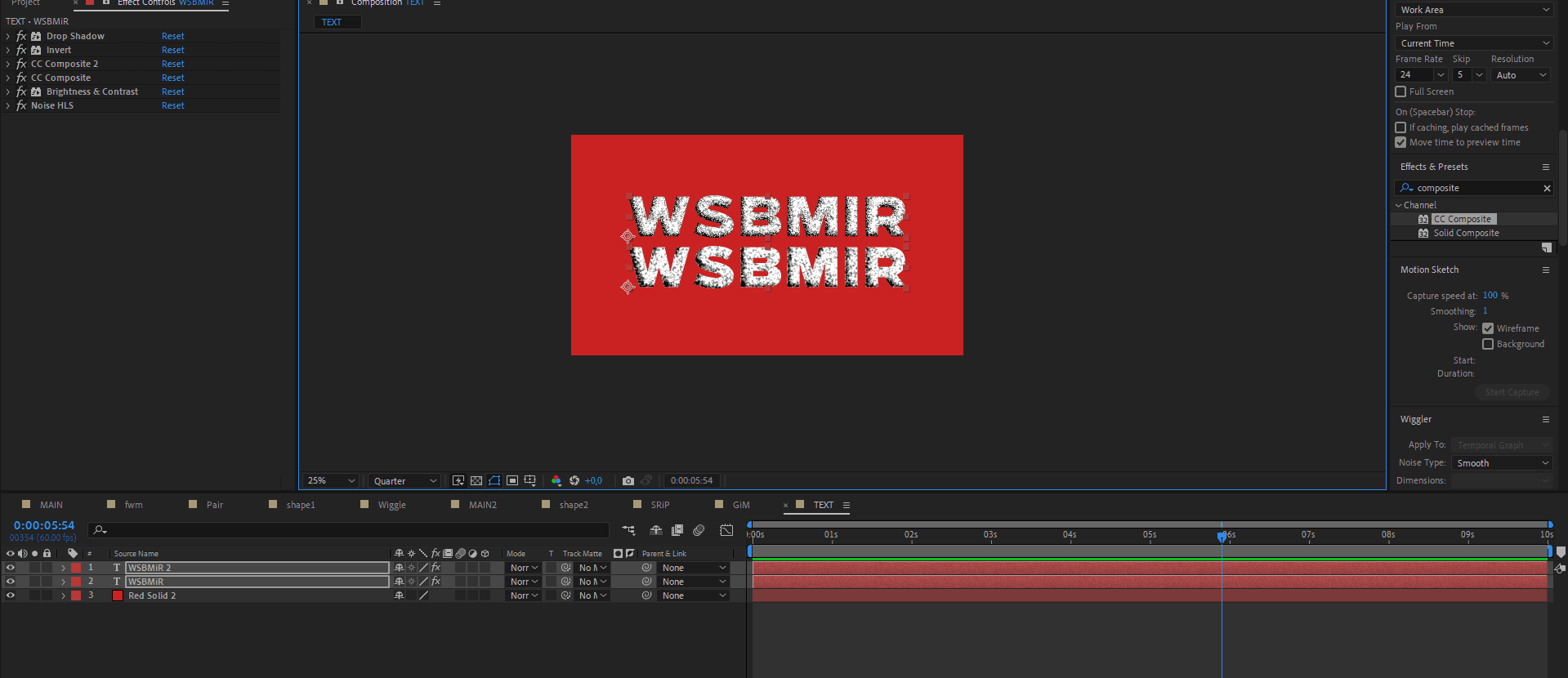
Dziwna dosyć skomplikowana struktura efektu Inner Shadow. Tworzymy najpierw Drop Shadow z opcją Shadow Only. Następnie dodajemy efekt Invert z kanałem Alpha

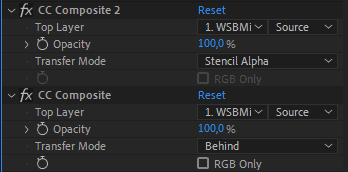
Następnie dodajemy CC Composite. Ustawiamy na Behind. Duplikujemy i zduplikowany element ustawiamy nad poprzednim. Następnie zmieniamy jego Transfer Mode na Stencil Alpha

Klasyczny Inner Shadow z drobną zmianą opcji też się sprawdza

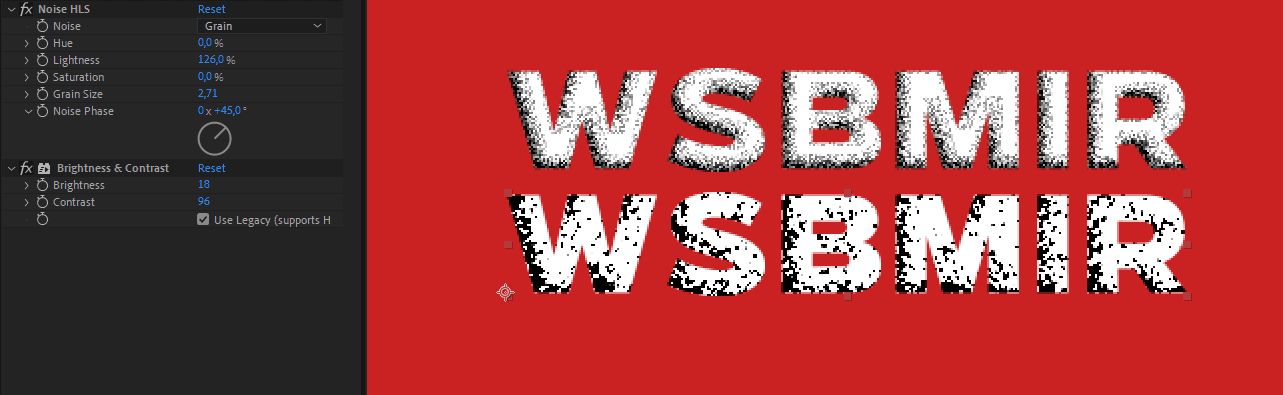
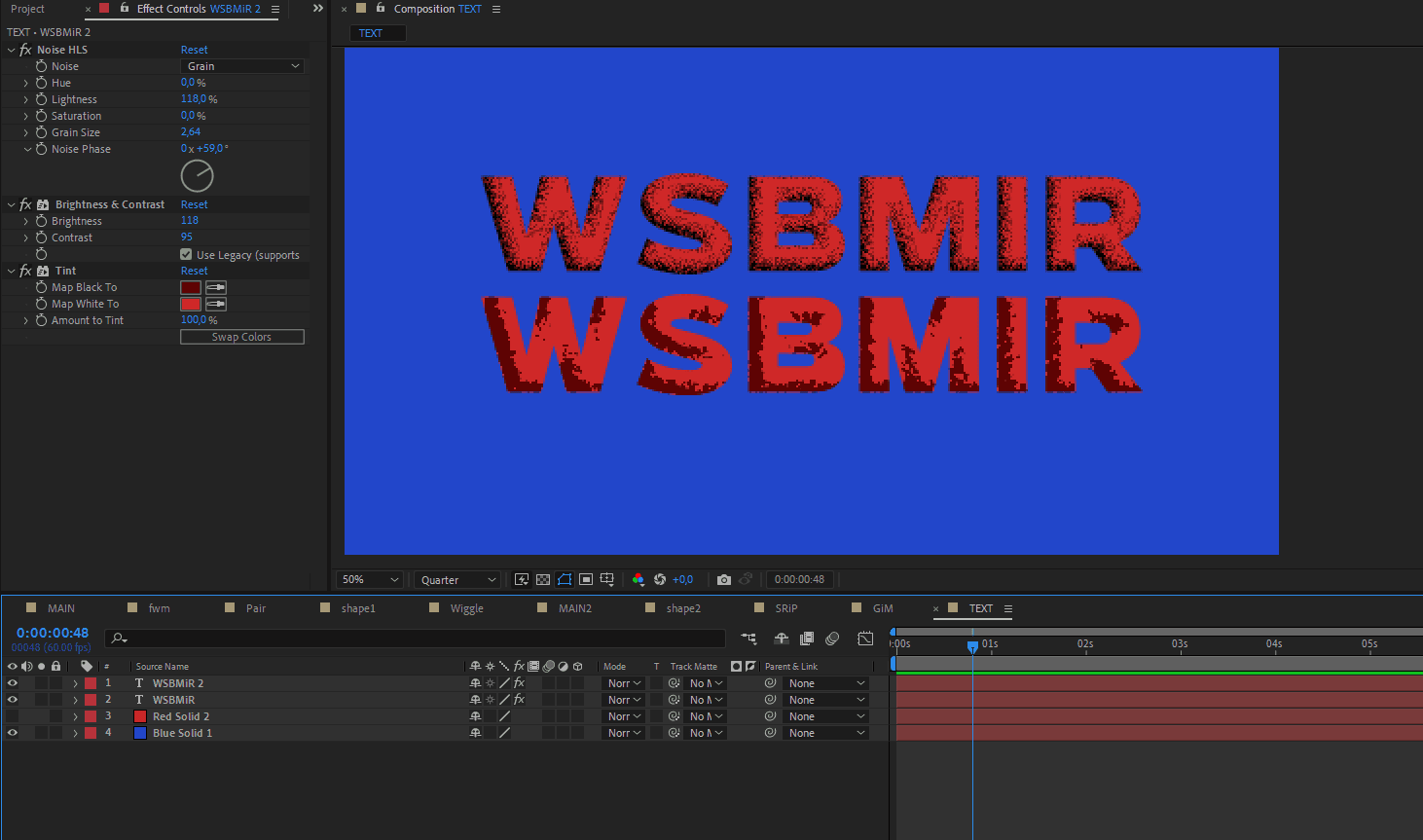
Dodajemy Noise HLS i Brightness. Ważne zaznaczenie opcji Use Legacy

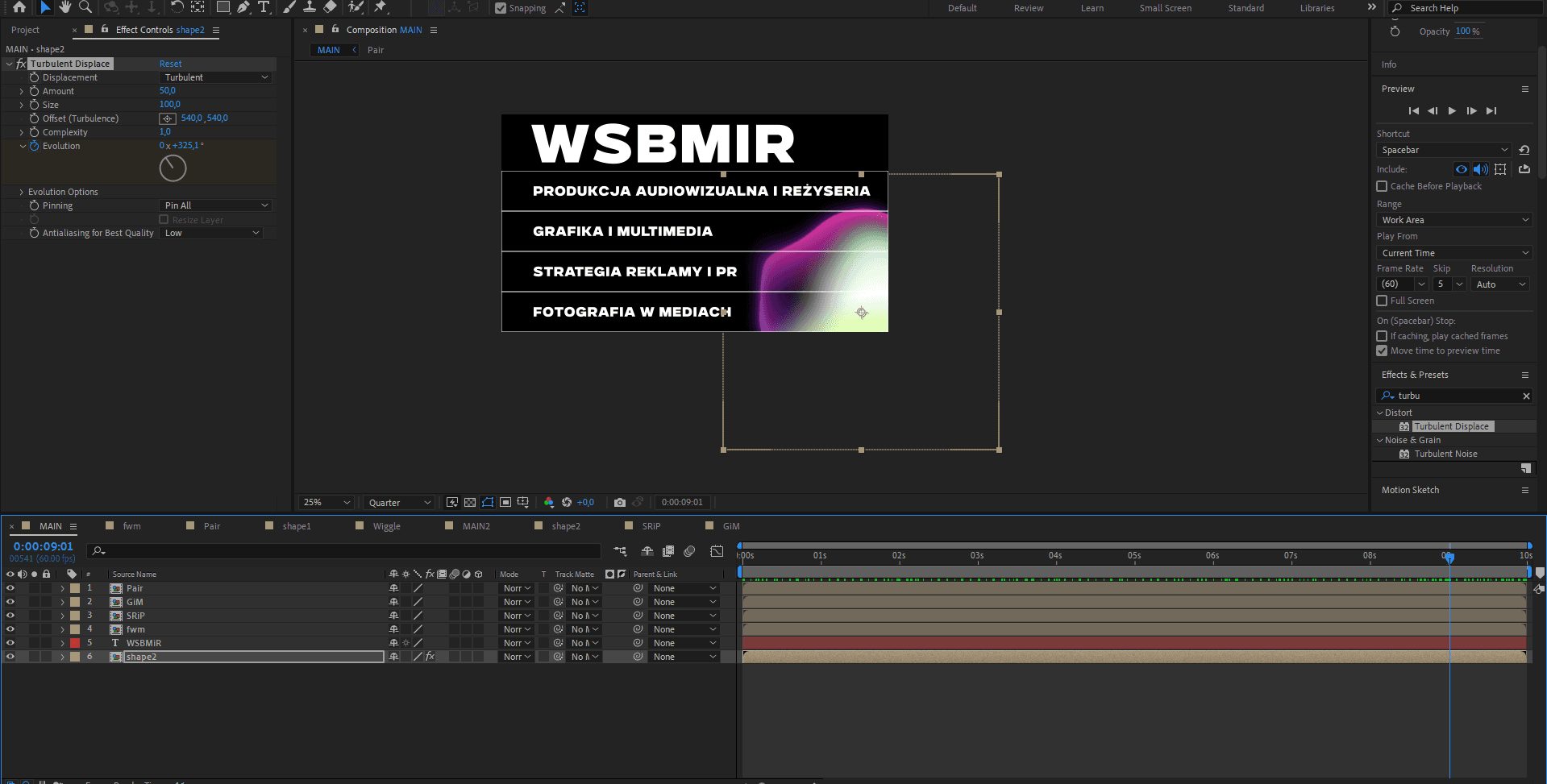
Dodajemy efekt Tint i dopracowujemy kolory w całej kompozycji

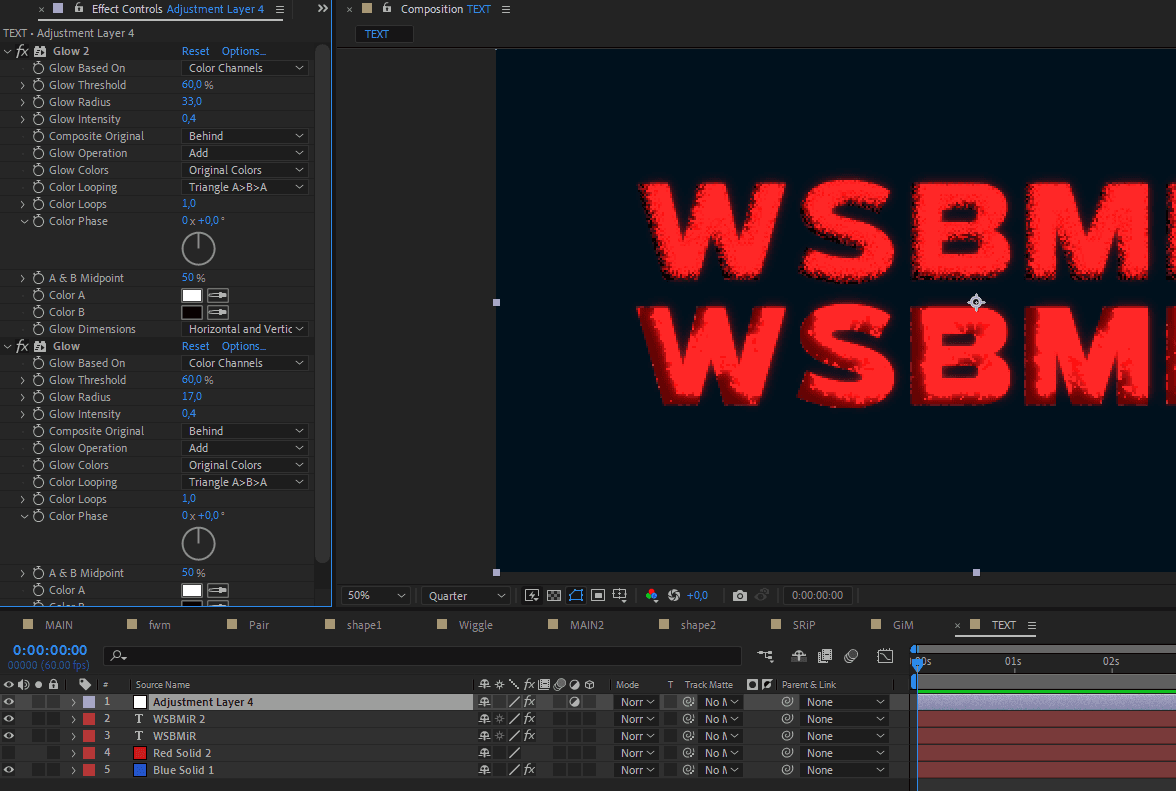
Dodajemy podwójny lub potrójny Glow na Adjustment Layer. Kombinujemy z parametrami, aby uzyskać ciekawy efekt. np. niższe Glow mały radius, wyższe dość duży (ok. 30px). Trzeci Glow 300px. Można zmienić całą warstwę Adjusment Layer z Glow na tryb mieszania Add.

Dodajemy ekspresje random(); do Noise Phase. Możemy dodać też posterizeTime
posterizeTime(60);
random(500);
