Od prawie zera do Motion Designera - Shape Challenge

Ćwiczenie obejmuje kompleksowe powtórzenie zagadnień związanych z Adobe After Effects. Dodatkowo ważnym elementem zadania jest wykonanie ćwiczenia, znajdującego się pod koniec wpisu
Benchmark:
Skróty klawiszowe na dziejsze zajęcia:
U - otwieramy możliwość animowania obiektów
F9 - Konwersja klatek kluczowych na Easy
[] / alt + [] - przycinanie sekwencji do danego punktu na timelinie
shif - przypinanie / snapowanie elementów
n - przycinanie timeline
Ciekawe pojęcia:
Keyframe Interpolation - przestrzeń pomiędzy Keaframes, gdzie After sam symuluje klatki kluczowe
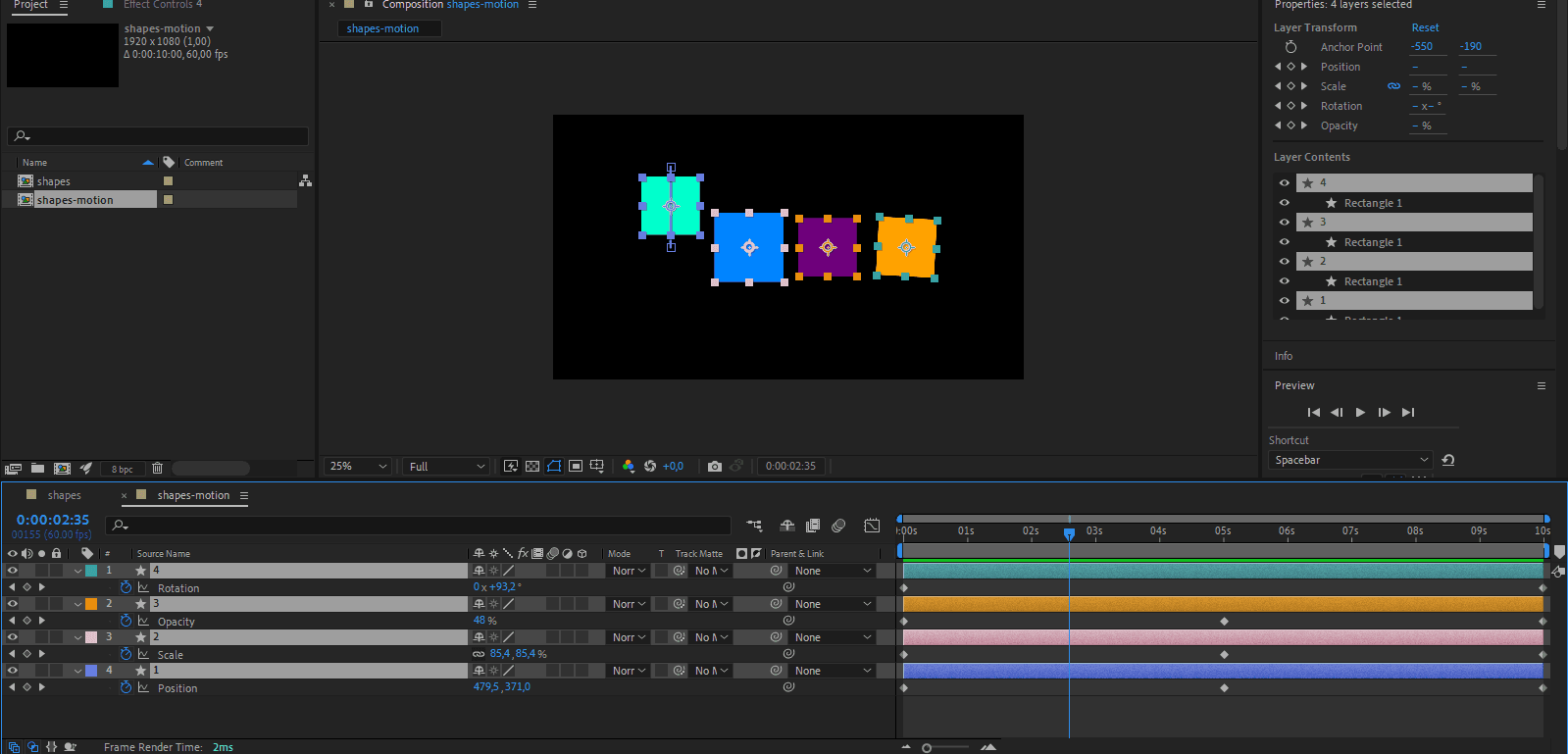
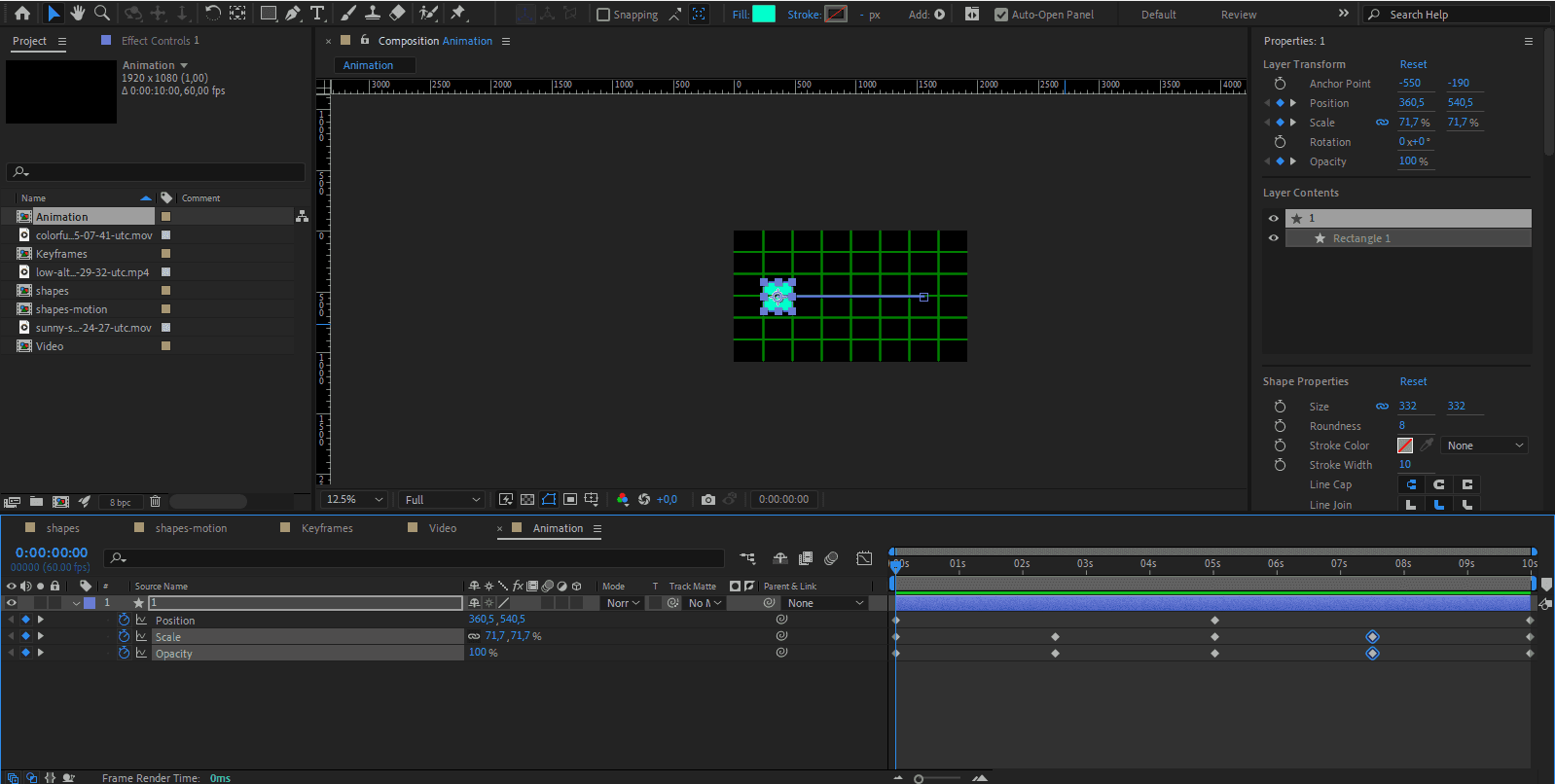
4 podstawowe zasady w animacji. Pozycja, skala, rotacja, przezroczystość. Dobrym ćwiczeniem będzie przeniesienie każdej z tych zasad na własny kształt. Pokolorujmy i zaanimujmy kształty

Keyframes
Trafne porównanie do "Journie Points"
porównanie Easy i Normal

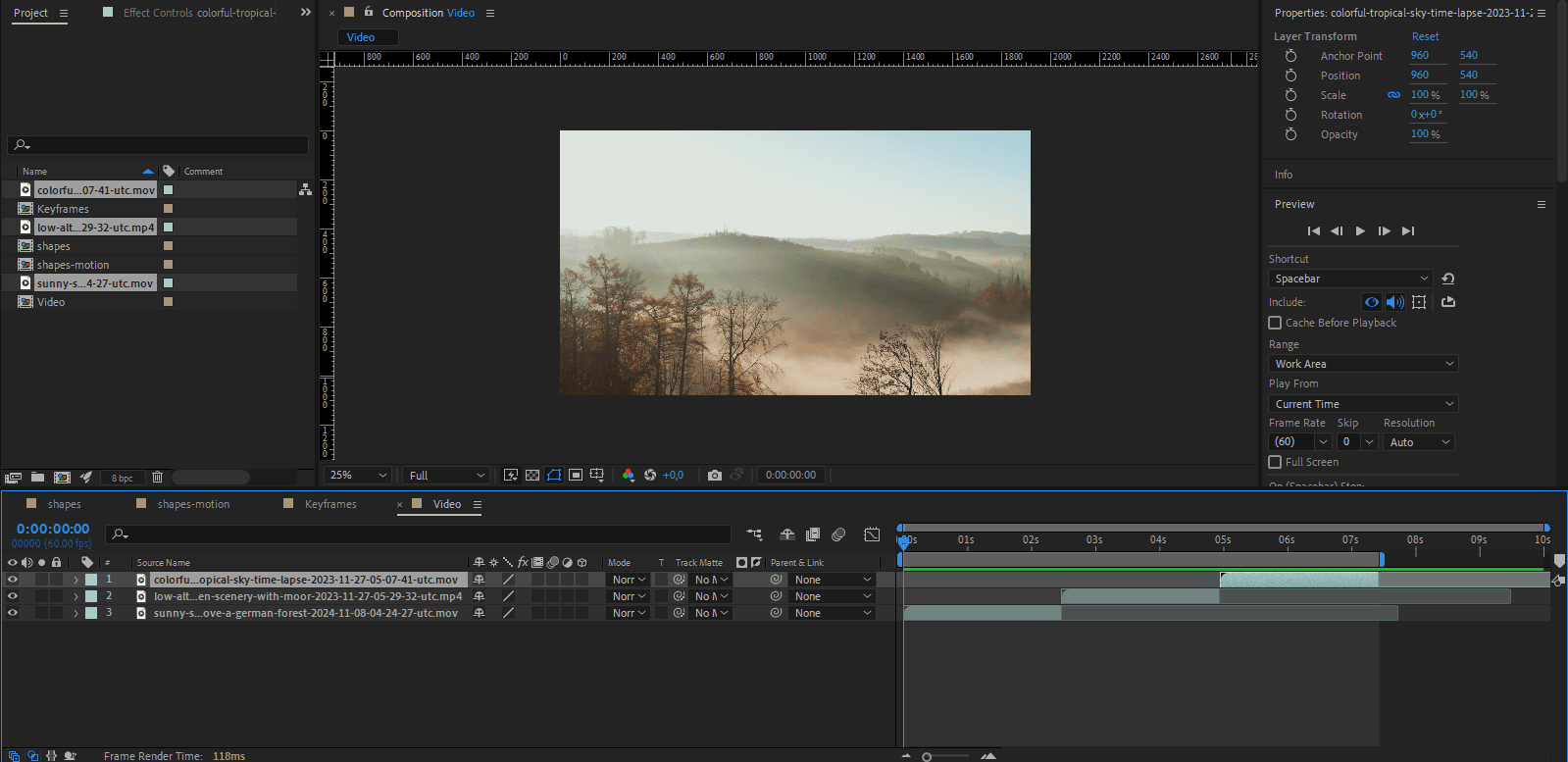
Przycinanie Video - prosta sekwencja elementów / montaż

Proste ćwiczenie z animacją?

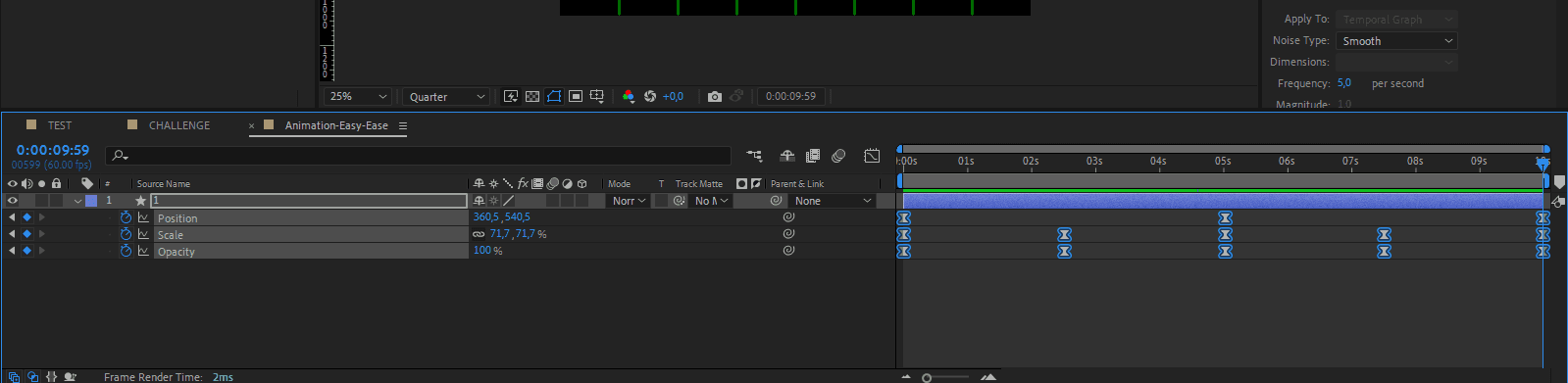
Easing
Adds smooth momentum between keyframe points which in turn adds smoothness to our sequences.
No Easing / Ease in / Ease out / Easy Ease

Zaznaczmy wszystie keaframey i trzymając alt możemy szybko modyfikować długość animacji
Można powiedzieć o time stretch
Przechodzimy do ćwiczeni głównego, które będziemy kontynuowali na następnych zajęciach
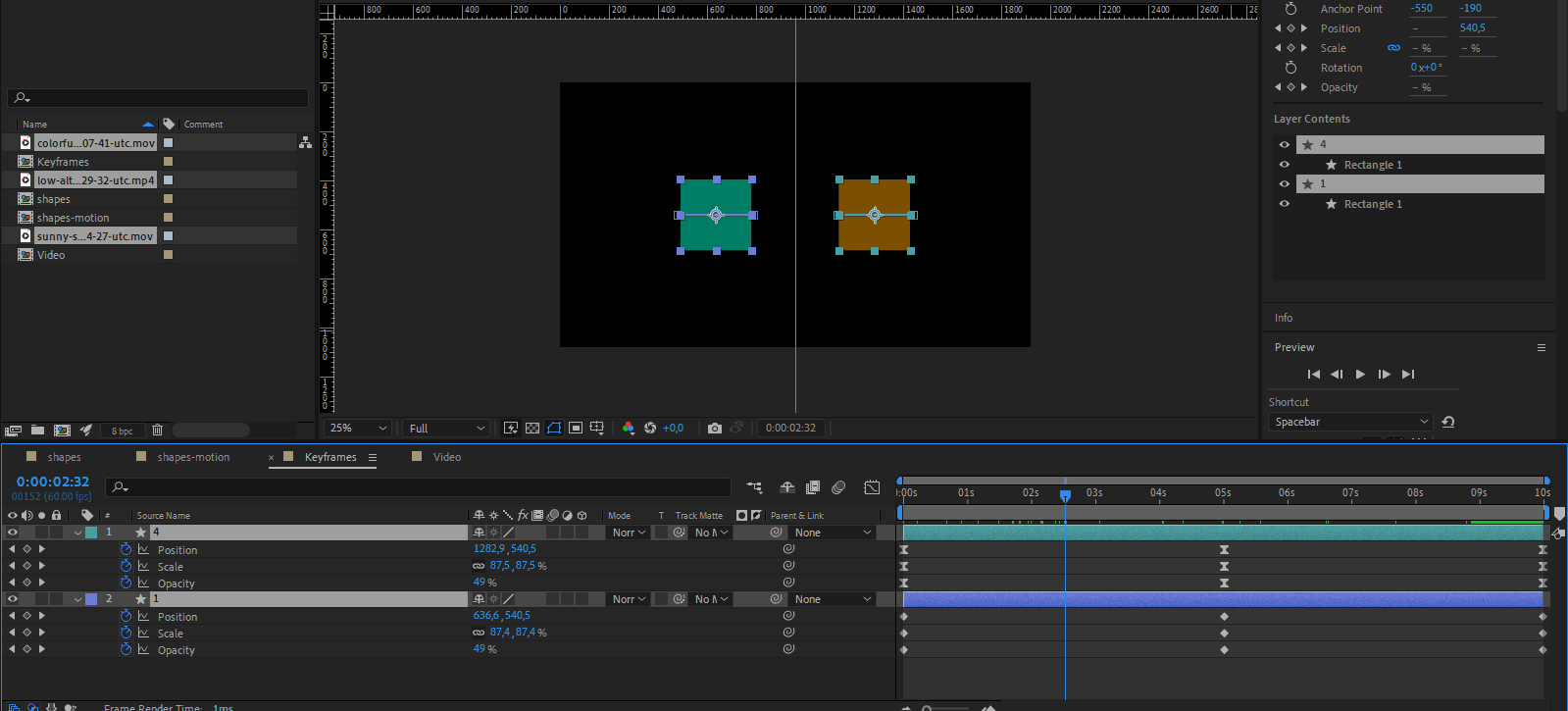
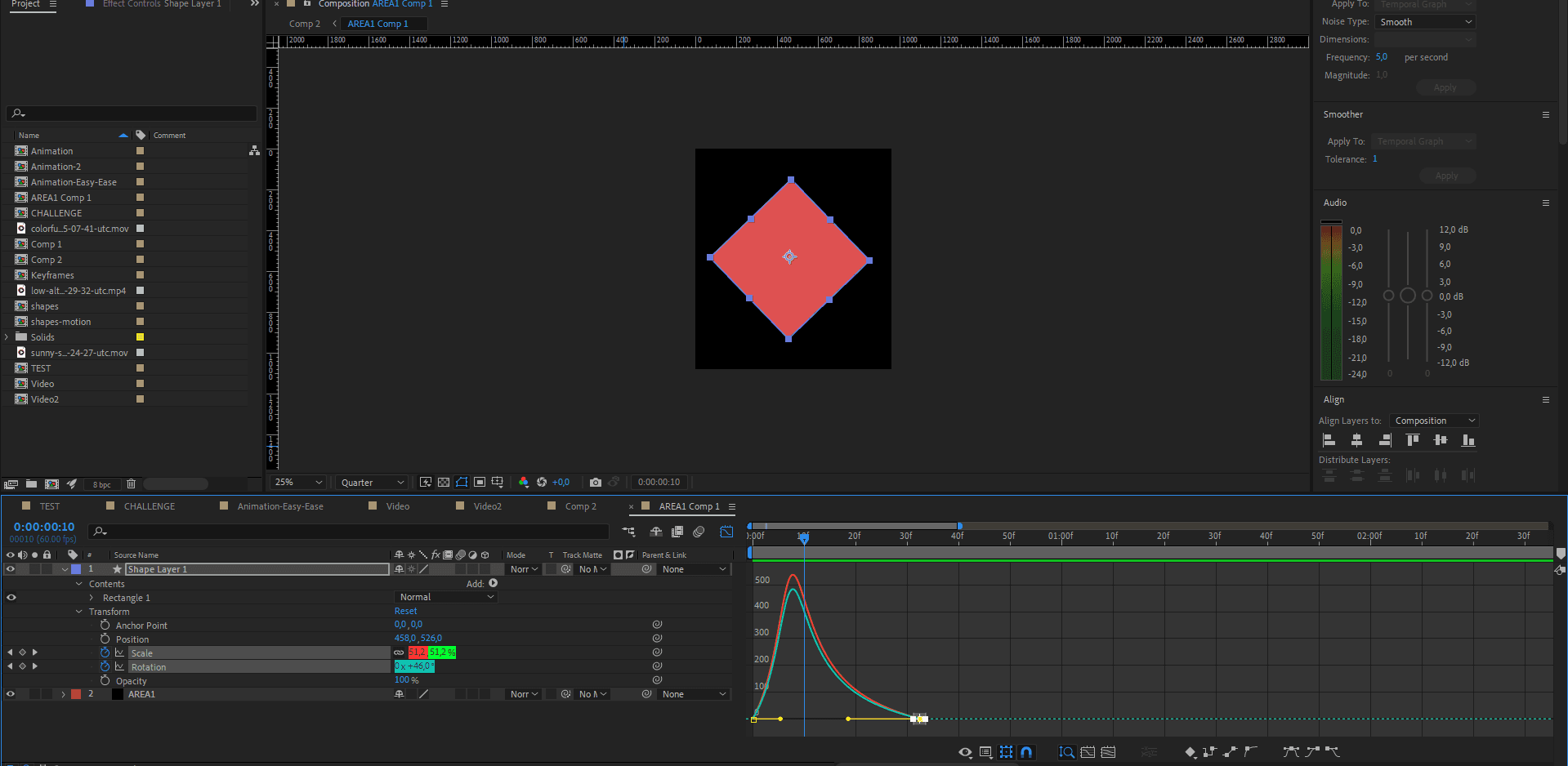
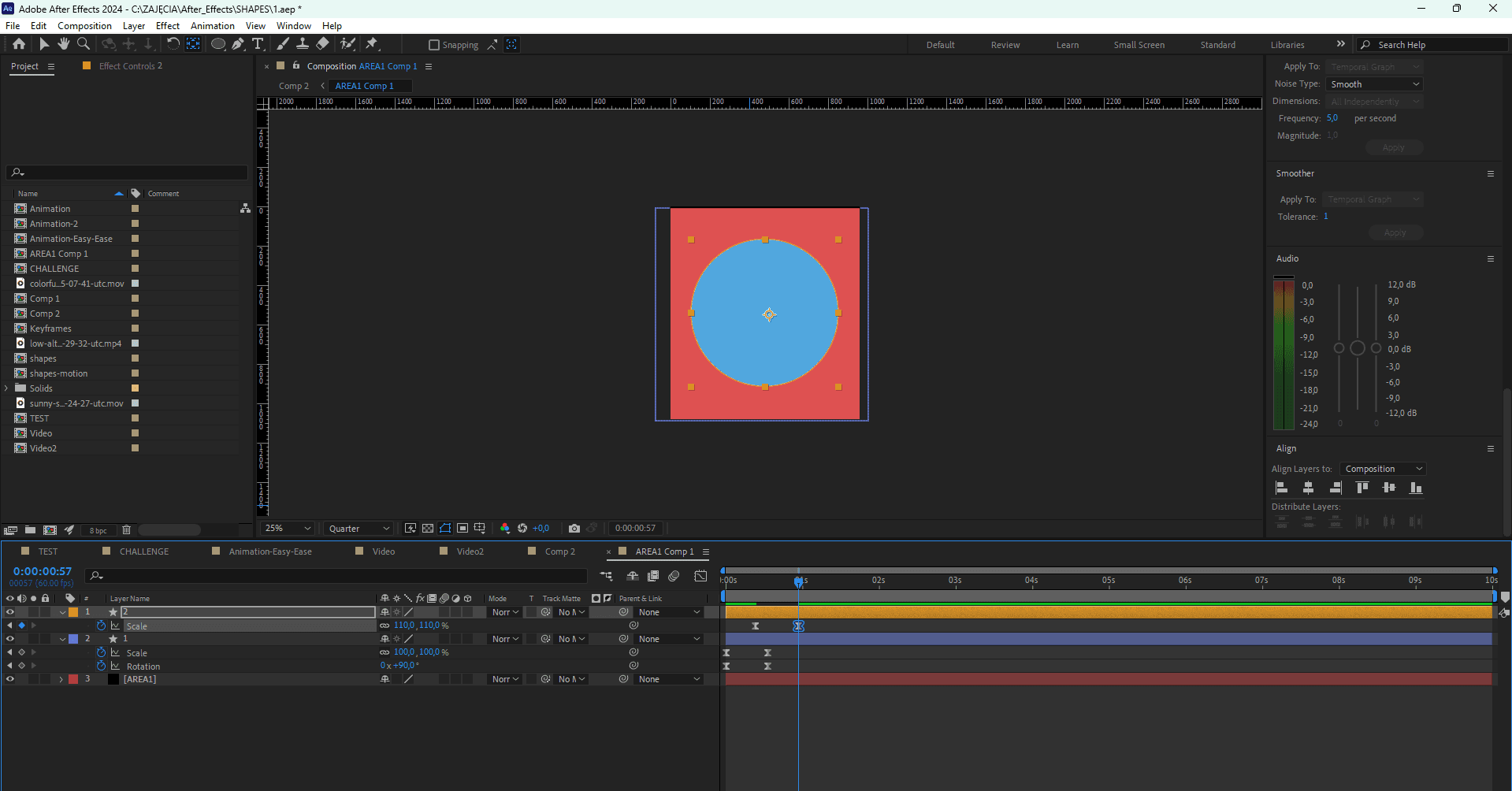
Zaczynamy od prostej animacji z shapem, skala / rotacja 90 stopni > f9 > edit speed graph

Z ctrl+shift tworzym shape np. koło. Następnie tworzymy analogiczną anilację np. s - skala, paiętając o przesunięciu w czasie. Używamy skrótu U do ułatwienia animowania

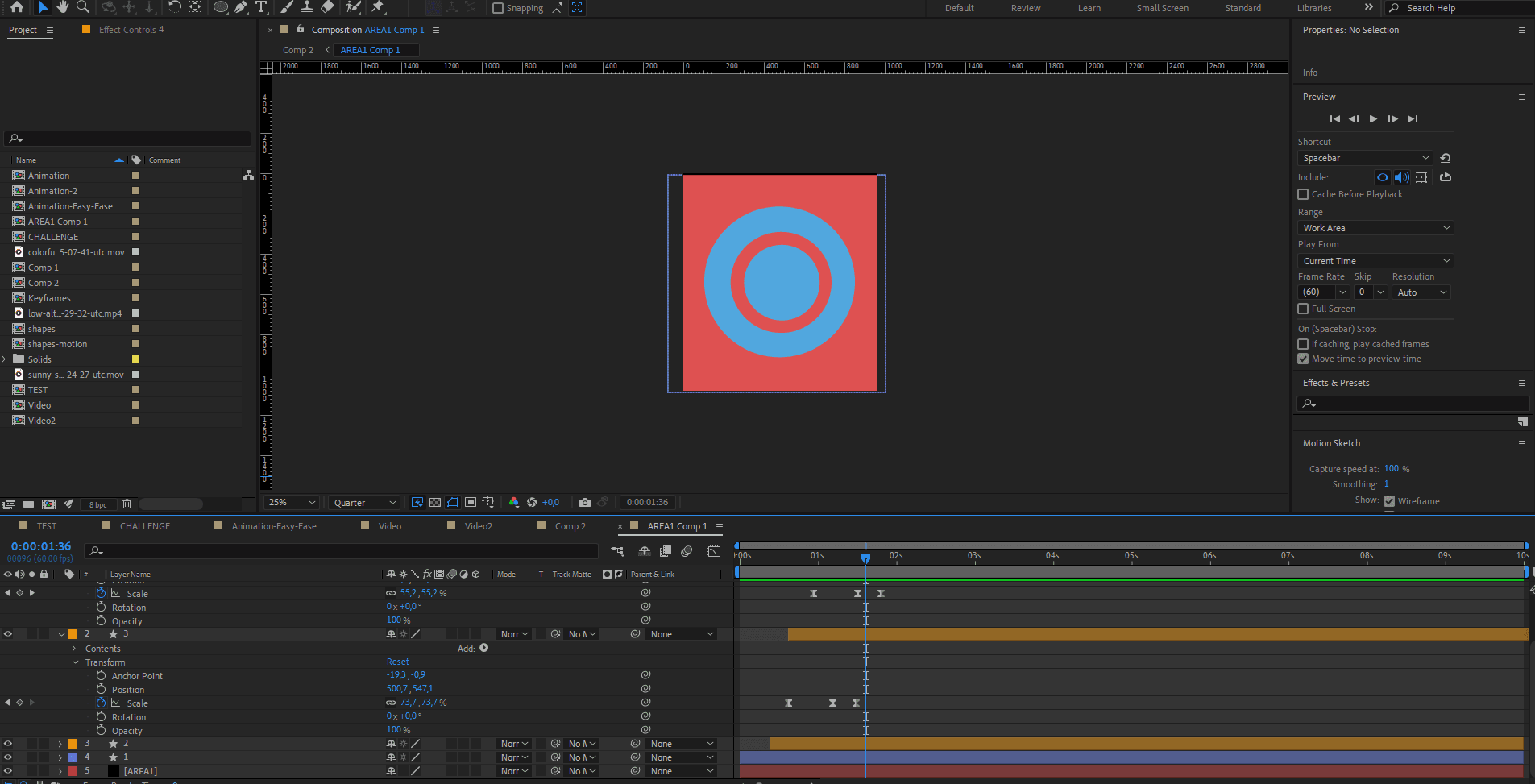
Tworzymy złożoną animację ze zduplikowanych kółek. Pamiętamy o trimowaniu / przycinaniu elementów alt + [

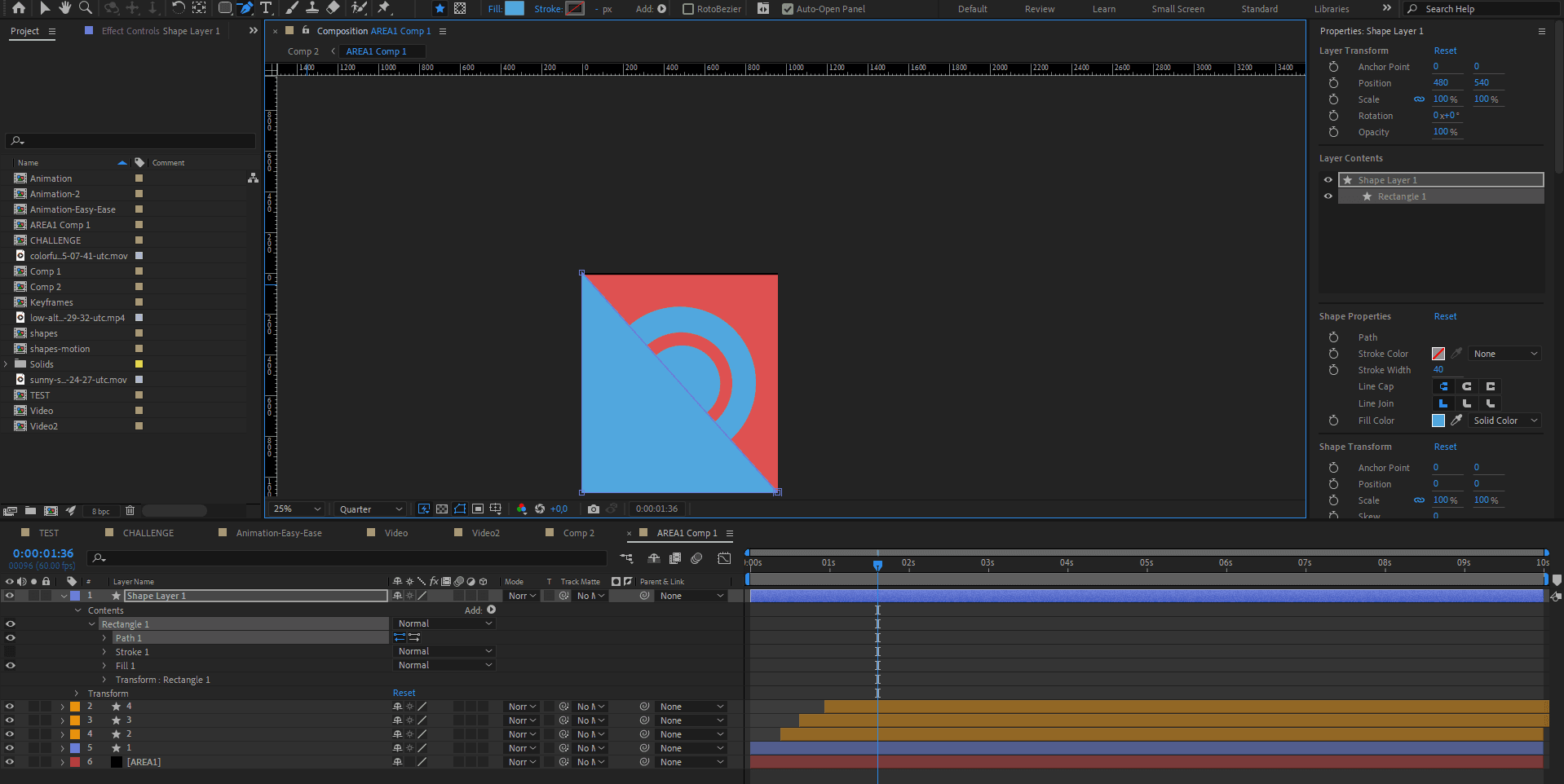
Możemy kliknąć dwukrotnie na shape i wygenerować shape na całą powierzchnię ekranu. Możemy prawym klawiszem zamienić w opcjach ścieżek kształt na bezier toll i z ctrl używając narzędzia pióra usunąć jeden punkt na kwadracie.

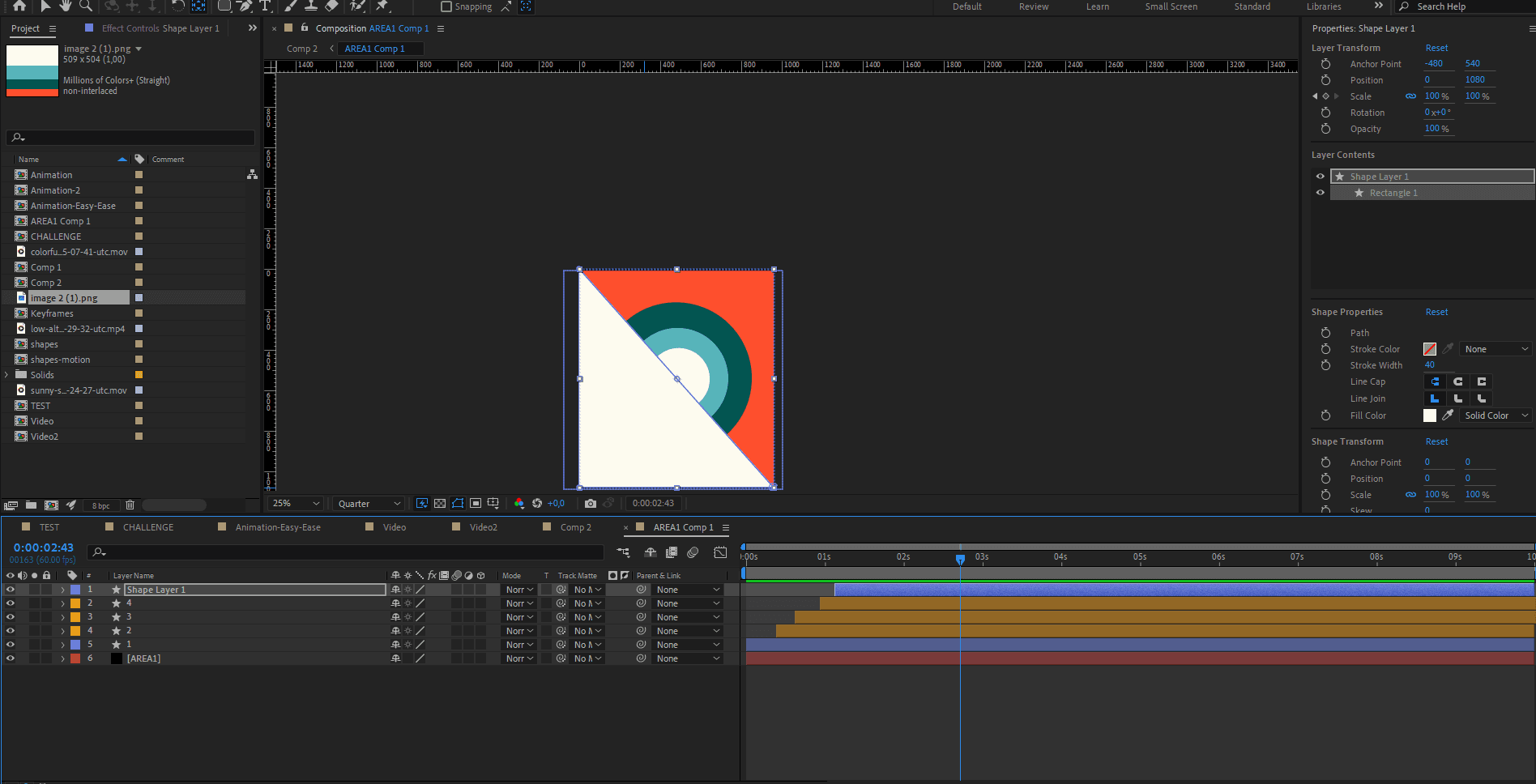
Tworzymy własną paletę kolorów. Importujemy do Aftera i w prosty sposób adaptujemy do swojego projektu

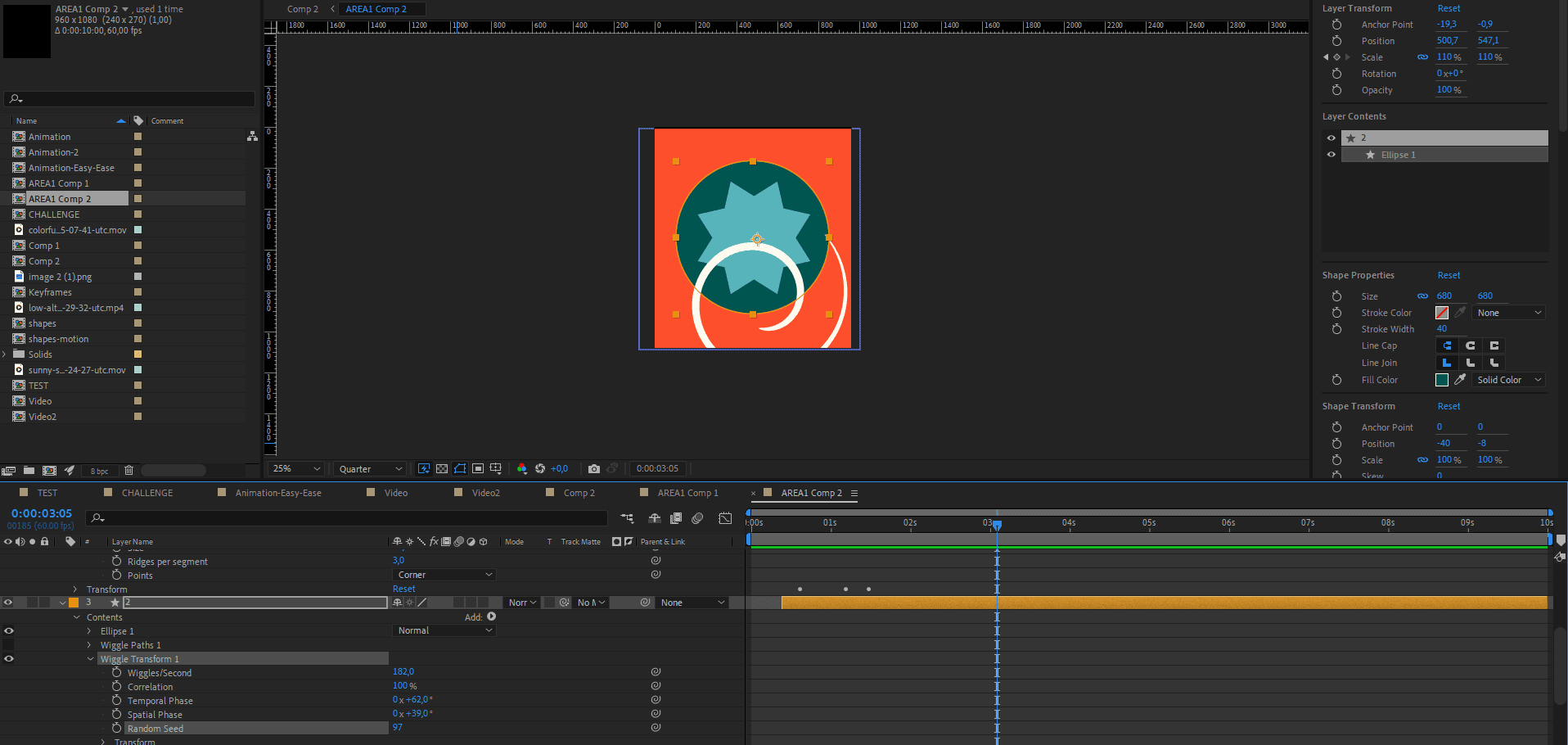
Możemy zduplikować całą kompozycję w repozytorium. Pobawić się zmianą wyglądu elementów za pomocą podstawowych contents add

Tworzymy drugą i trzecią kompozycję. Druga to alternatywna wersja pierwszej. Trzecia używa Animacji Wave Warp